Уже наступила осень и началось разного рода хождение: дети пошли в школу, студенты пошли в ВУЗы, скоро пройдут сухие деньки и пойдут дожди, а в голову начинают приходить немного грустные мысли о том, что лето всё-таки прошло и скоро в свои права полноценно вступит осень. С другой стороны, всё это означает, что жизнь идёт своим чередом - за осенью будет зима и Новый год. Как-то так получалось, что о приближающейся смене годов мы вспоминали только по прошествии пары недель этой самой смены и оттого решили в этом году вспомнить об этом заранее. А более конкретно - озаботиться календарём на следующий, 2014 год. Разумеется, можно отправиться в ближайший книжный магазин и поискать календари там (хотя мы и сомневаемся, что выпуск сего продукта уже налажен нашей лёгкой промышленностью), но скажите на милость - фотографы мы или где!? Умеем мы двигать мышкой и управлять компьютером или как!? И вообще, нам уже должны быть знакомы такие слова, как GIMP и Inkscape! Ну что ж, приступим.
Календарь своими руками в Inkscape
Общая идея такова: для каждого из 12 месяцев мы подбираем свою фотографию, в Inkscape с помощью скрипта формируем шаблон календаря и помещаем выбранные снимки под своим месяцем.
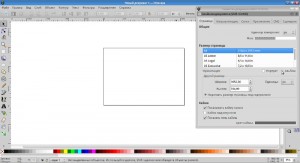
В Inkscape по умолчанию создаётся лист формата А4 портретной ориентации. Зайдём в свойства документов: «Файл»-> «Свойства документов» и выберем альбомную ориентацию.
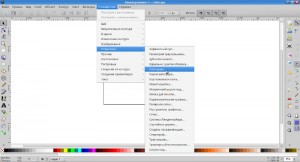
Затем запустим календарный скрипт: «Расширение»-> «Отрисовка»-> «Календарь».
В настройках скрипта есть четыре закладки:
- "Локализация" у нас сразу была русская, только кодировку символов мы выставили UTF8.

- в "Основных параметрах" первый день недели понедельник, год 2014.

- переходим в "Размещение" - галочку "автоматически..." убираем, месяцев на строку делаем четыре, ширину месяца 5 см, поле месяца 2 см. Так нам показалось красивее, а Вы можете сделать по-своему;

- закладку "В цвете" пока не трогаем.
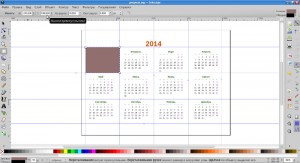
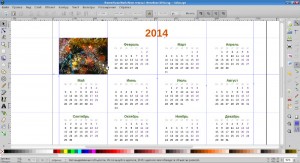
Нажимаем "Применить" и "Закрыть" для того чтобы оценить получившийся результат. Направляющими формируем подходящих размеров ячейки для фоновых фотографий под каждый месяц. У нас получилось вот так:

Теперь с помощью инструмента "Прямоугольник"(F4), заполнив им одну из ячеек, можем узнать размер, который отобразиться в панели инструментов.
В нашем случае размер близок к 240х180 пикселей. Под этот размер мы будем подгонять все наши фотографии.
Обработка календаря в GIMPе
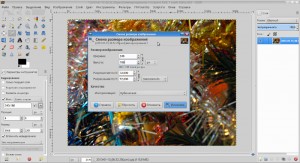
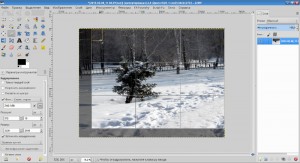
Поочередно открываем отобранные снимки в GIMPе, при необходимости поправляем баланс, подрезаем и меняем их размер до желаемого значения. Хорошую помощь нам в этом может оказать инструмент "Кадрирование" с выставленными параметрами.
В нашем случае пропорции подходят под пропорции фотографий. Помните, что в разных фотокамерах могут быть разные пропорции у снимков. Иногда приходится подрезать неудачные кадры.
Итоговые файлы сохраняйте в формате tiff.
Мы имели искушение использовать шаблонные решения: Новый год = ёлка с мандаринами и т.п. - это, конечно интересно, но можно подобрать и другие не менее удачные варианты. У нас снимки разных месяцев происходят из разных климатических зон, а потому некоторые месяцы выглядят не вполне привычно.

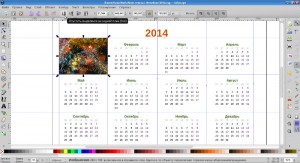
После подготовки фоновых фотографий поочерёдно размещаем их по месяцам в («Файл»-> «Импортировать»):
Во время импорта Вас спросят «связать» или «внедрить растр» - на слабом компьютере мы связываем, на более сильном внедряем. Может получиться так, что импортированный снимок окажется поверх слоя календарной сетки закрывая её.
Для устранения этого в панели инструментов есть кнопка "Опустить выделение на задний план":

Итак, снимки размещены и мы видим, что текст совершенно не читается.

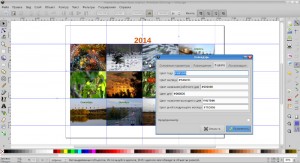
Снова вызываем скрипт календаря и теперь уже в последней, ранее не использованной нами закладке "В цвете" можем подобрать цвета текста:
Для облегчения работы можно нарисовать небольшой объект и подбирать цвета с оглядкой на его заливку.
Вообще подбор цветов тема серьёзная.
Для гармоничного подбора цветов можно использовать специальную программу, например, в Linuxe это Agave, позволяющая строить наборы, исходя из какого-нибудь базового цвета.

Хорошо, сочтём, что цвета подобраны. Кстати, на данном этапе мы удалили все направляющие, так как они мешали свободно манипулировать слоями. Календарь почти готов, однако, видно что цифрам хорошо было бы сделать обводку, а год немного приподнять.
Скрипт формирует календарь как сложносоставной объект, который можно разгруппировать, вплоть до отдельных дней. Для облегчения работы картинки месяцев рекомендуется перенести на другой слой.
Мы сейчас не будем описывать работу со слоями, так как это отдельная, достаточно большая тема.
Вот что получилось у нас:

Разумеется, над итоговым результатом можно ещё поработать, воспользовавшись дополнительными декоративными эффектами (рамками и т.п.).
Успешного Вам творчества!